A Complete Guide to Codeless Test Automation
Explore the types of codeless test automation, codeless testing benefits and limitations, and the best tools for your project.
With the recent AI breakthrough invading all the fields of business, technology, and our daily lifestyles, codeless testing is revolutionizing the way QA teams approach testing. It makes the QA process easier, faster, and more accessible. With no need for complex coding, even non-technical team members can create and execute tests.
But how to do it in order to miss no bugs? What are the dos and don’ts in codeless testing? This ultimate crib compiled by the DogQ no-code tool specialists will guide you through the basics of codeless testing, its benefits, and how it’s changing the landscape of software quality assurance. Here we go!

Short summary
What is codeless testing?
- Codeless testing enables both technical and non-technical users to create, execute, and maintain automated tests without writing code. It utilizes visual interfaces, drag-and-drop features, or record-and-playback functionalities to design tests, making the process more accessible and efficient.
Low Code vs. No-Code vs. Codeless testing:
- Low Code: Requires some coding knowledge, offering high flexibility and customization, suitable for complex applications.
- No-Code: Requires no coding skills, ideal for simple applications and workflows, but may have limited customization options.
- Codeless: Focuses on automating tests without coding, using visual workflows and predefined templates, balancing ease of use with moderate flexibility.
Why use codeless test automation:
- Accelerated Test Creation: Visual interfaces allow for quicker test design.
- Enhanced Collaboration: Non-technical team members can participate in testing processes.
- Improved Test Coverage: Simplifies the creation of comprehensive test suites.
- Streamlined Maintenance: Easier updates to tests as applications evolve.
- Cost-Effective: Reduces the need for specialized coding skills, lowering training and hiring expenses.
Popular tools for codeless testing:
- DogQ: A no-code testing tool designed for web applications, offering an intuitive interface suitable for users without coding skills.
- Katalon: A versatile platform supporting web, mobile, and desktop applications, providing both low-code and scripting options.
- Testim: Utilizes AI to enhance test creation and maintenance, offering a user-friendly interface.
- Testsigma: An open-source platform that allows test creation in simple English, supporting web, mobile, and API testing.
- Reflect: A no-code tool that allows users to create tests by interacting with their application, supporting cross-browser testing and visual testing.
➡️ Dive deeper: Codeless Testing Tools in 2025: Top 14 Platforms
Why try DogQ for codeless testing:
- User-Friendly Interface: Designed for users of all coding skill levels, facilitating easy test creation and execution.
- Comprehensive Features: Supports various testing types, including end-to-end, regression, and UI testing.
- Cloud-Based: Accessible from any device without installations, offering flexibility and scalability.
- Cost-Effective: Offers affordable subscription plans tailored to different testing needs.
Table of contents
- What Is Codeless Automated Testing?
- What Is the Difference Between Low Code, No-Code, and Codeless Automation?
- How Can QA Teams Use Codeless Test Automation
- Limitations of Codeless Test Automation
- What Kind of Tests Can I Automate Without Writing Code?
- How to Get Started With Codeless Test Automation?
- How to Choose the Best Codeless Testing Tool
What Is Codeless Automated Testing?
That means, instead of traditional scripting, codeless tools offer visual interfaces, drag-and-drop features, or record-and-playback functionality to design tests. This makes testing more accessible to non-developers, such as product managers or business analysts, who can now create and execute automated tests without a programming background.
This testing method typically uses intuitive workflows that are easy to understand, reducing the complexity of traditional automation tools. These tools automatically generate the necessary test scripts in the background, while testers interact with the platform through visual elements. By simplifying the process of test creation and maintenance, codeless automation helps speed up the testing cycle, improve accuracy, and decrease the reliance on specialized technical skills, all while maintaining the rigor of traditional automated testing.
This approach is particularly valuable in agile development environments where speed and flexibility are key, enabling teams to quickly adapt to changing requirements without sacrificing testing quality.
What Is the Difference Between Low Code, No-Code, and Codeless Automation?
Before diving into the specifics of codeless testing, it’s important to understand how it compares to other development and automation approaches. While Low Code, No-Code, and Codeless Automation aim to simplify processes, they vary significantly in terms of user requirements, customization, and use cases. Below is a comparison of these three approaches based on key parameters to help you see their differences and decide which is best suited for your needs.
How Can QA Teams Use Codeless Test Automation
According to recent research by AI Multiple, 33% of companies are aiming to automate 50% to 75% of their testing processes, while 20% are working to automate over 75%. This shift is no surprise, as codeless automated testing enables QA teams to enhance efficiency, streamline workflows, and expand test coverage—all without requiring in-depth coding knowledge. Here’s how codeless test automation is empowering QA teams:
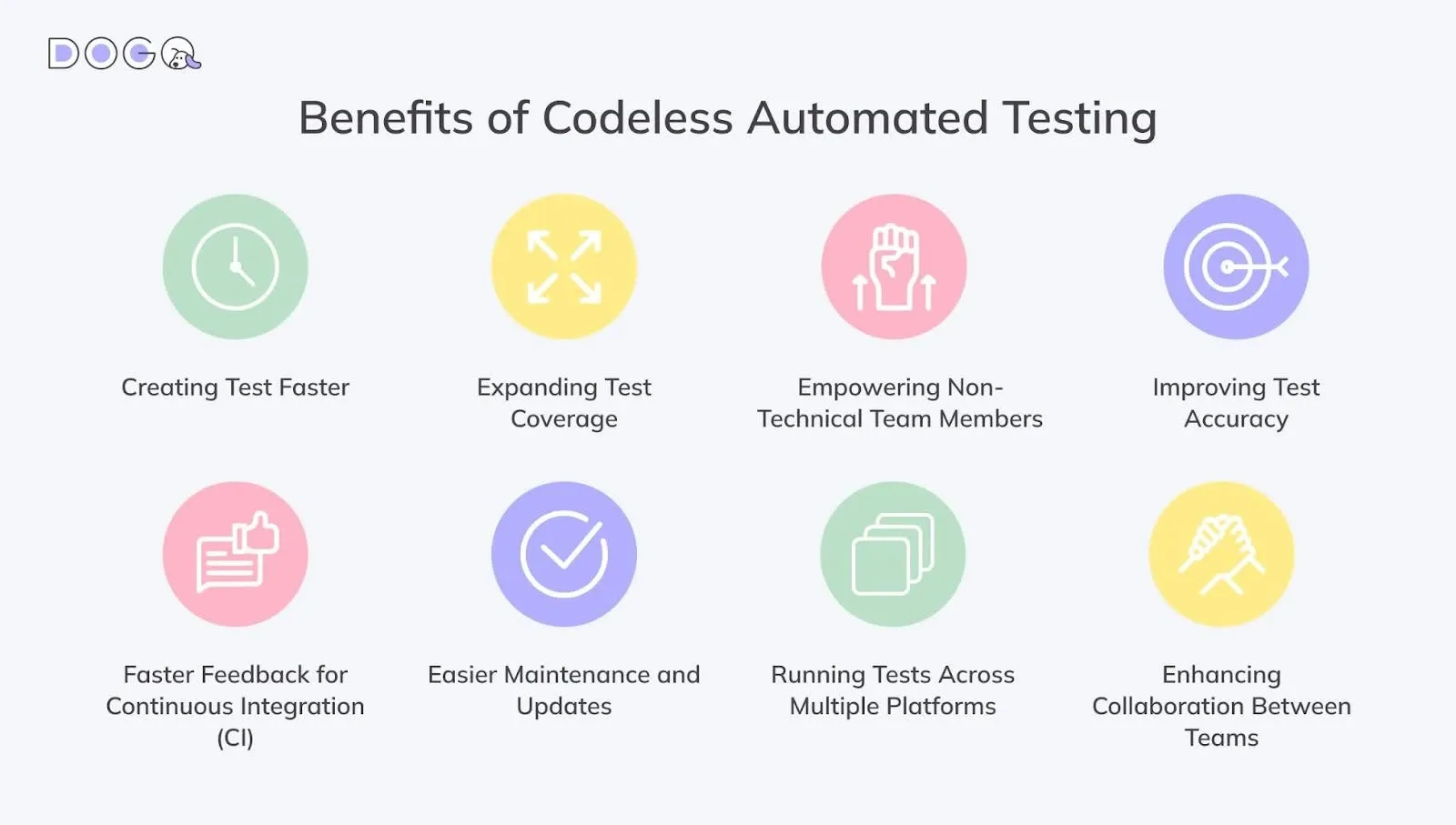
Benefits of Codeless Automated Testing
Creating Test Faster
Codeless testing allows QA teams to quickly design tests using visual interfaces, drag-and-drop features, and record-and-playback options. This dramatically reduces the time spent on test script creation, enabling faster development and quicker deployment.
Expanding Test Coverage
By simplifying the test creation process, codeless automation empowers teams to test a wider array of application features. This includes functional, regression, and performance testing, which ensures comprehensive coverage without added complexity.
Empowering Non-Technical Team Members
Codeless tools make it possible for non-technical team members—such as product managers and business analysts—to actively contribute to the testing process. Their involvement fosters cross-departmental collaboration and ensures the application meets both technical specifications and business requirements.
Improving Test Accuracy
Automated tests consistently yield the same results each time they are run, reducing the risk of human error. This consistency boosts the reliability and accuracy of test outcomes, leading to more dependable results.
Faster Feedback for Continuous Integration (CI)
No-code test automation integrates seamlessly into CI/CD pipelines, allowing automated tests to run as part of the development cycle. This integration ensures issues are detected early and developers receive immediate feedback, which helps maintain high-quality code throughout the project lifecycle.
Easier Maintenance and Updates
Unlike traditional automated tests, which can be labor-intensive to maintain, codeless tools simplify test maintenance. Their visual interfaces allow QA teams to quickly update and adjust tests without writing complex code, ensuring the testing process remains agile as applications evolve.
Running Tests Across Multiple Platforms
Many tools support cross-platform and cross-browser testing, enabling teams to ensure that their application performs optimally across different devices, browsers, and operating systems—all without needing separate test scripts for each configuration.
Enhancing Collaboration Between Teams
Codeless automation fosters better communication between development, QA, and business teams. With non-technical members able to participate in the testing process, everyone remains aligned on expectations, resulting in smoother workflows and more effective collaboration.

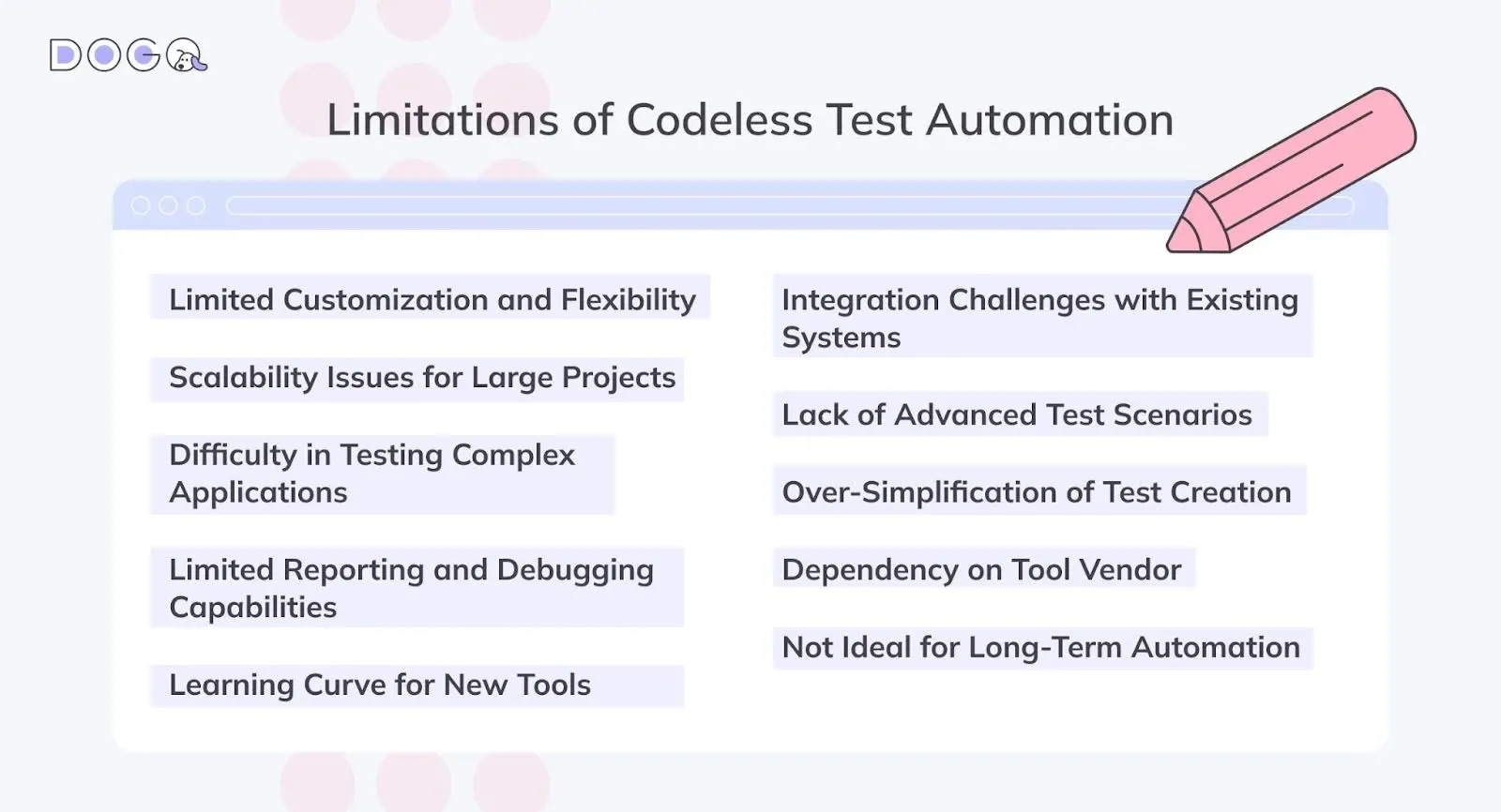
Limitations of Codeless Test Automation
While codeless test automation offers a range of benefits, there are certain limitations that should be considered when adopting this approach.
Key Challenges While Using Codeless Testing
Limited Customization and Flexibility
Codeless solutions provide predefined actions and workflows, which can limit flexibility for complex test scenarios. While they are great for common and repetitive tests, they might struggle to handle edge cases or highly customized testing requirements that require detailed scripting or complex logic.
Scalability Issues for Large Projects
As projects grow in size and complexity, no code test automation may become harder to manage. It can be difficult to maintain a large number of tests, especially as the test cases grow in complexity or if the application undergoes frequent changes. In large-scale applications, codeless solutions may struggle to scale effectively without relying on some level of coding.
Difficulty in Testing Complex Applications
Codeless automation tools work well for straightforward applications but may not be suitable for complex software systems that require deep integration with external services, databases, or intricate workflows. For such applications, traditional test automation with scripting might still be necessary to handle more sophisticated testing needs.
Limited Reporting and Debugging Capabilities
Many codeless testing tools offer limited options for detailed reporting and debugging. While they may generate basic results, they may not provide the level of insight and control needed to diagnose issues or perform in-depth analysis of test failures. This can be a limitation when trying to troubleshoot complex bugs.
Learning Curve for New Tools
While codeless test solutions are designed to be user-friendly, there is still a learning curve involved, especially for teams unfamiliar with automation tools. Mastering the platform’s features, setting up workflows, and understanding how to efficiently create tests can take time for users with no prior testing experience.
Integration Challenges with Existing Systems
Codeless testing tools may not seamlessly integrate with all existing systems or software development environments, particularly custom-built or legacy systems. This can limit their utility in organizations with complex or non-standard IT infrastructures.
Lack of Advanced Test Scenarios
Codeless testing is ideal for functional testing and straightforward tasks, but it may not handle more advanced or specialized test scenarios well. For example, performance testing, security testing, and load testing may require scripting and cannot always be efficiently performed using codeless tools.
Over-Simplification of Test Creation
The simplicity of codeless testing tools can lead to over-simplification, where tests may not cover all the necessary use cases or edge conditions. There is a risk that tests might not be as comprehensive as those created manually, potentially leading to gaps in test coverage and missed issues.
Dependency on Tool Vendor
With codeless test apps, teams may become reliant on the vendor’s platform, which can pose risks if the vendor discontinues support or updates the tool in a way that affects existing tests. Organizations may face challenges in migrating tests to different platforms or adapting to new versions.
Not Ideal for Long-Term Automation
No-code test automation can be effective for short-term projects or quick test setups, but for long-term or mission-critical applications, relying solely on codeless test solutions may not be sustainable. As applications evolve, the limitations of codeless testing tools may become more apparent, requiring a shift back to more traditional automation approaches.

Thus, a balanced approach that combines codeless automation with traditional testing methods may be the most effective strategy for ensuring comprehensive test coverage and high-quality software.
What Kind of Tests Can I Automate Without Writing Code?
Codeless tools empower teams to automate a wide range of tests without requiring any coding knowledge. These tools offer an intuitive interface that allows testers to create, execute, and maintain automated tests for various aspects of the software.
Types of Tests That Can Be Automated Without Writing Code
Smoke Tests and Sanity Tests
Smoke tests verify basic functionality, while sanity tests ensure that a particular functionality or feature works after changes are made. Codeless testing tools can easily automate both types of tests, making it quick and easy to confirm that the software is functioning properly before proceeding with more detailed testing.
Regression Testing
Regression testing ensures that new changes or updates to the software do not negatively affect existing functionality. With no code test automation, regression tests can be easily automated by recording user actions and then replaying them to verify that previously working functionality continues to function correctly after changes.
Functional Testing
Functional testing verify that the software behaves as expected and meets the specified requirements. Codeless tools can automate the testing of user interactions, ensuring that buttons, forms, links, and other UI elements function correctly. Testers can set up scenarios like login/logout, data entry, navigation, and other core features to check if the application performs as expected.
UI/UX Testing
Codeless automated testing is ideal for testing user interfaces and user experiences. Tests can be automated to verify that the design elements are correctly displayed, that the layout is consistent across devices and that interactive elements like buttons, sliders, and forms are functional. This type of testing helps ensure that the application’s user interface remains intuitive and visually consistent.
Cross-Browser and Cross-Device Testing
Codeless test apps can automate tests across different browsers and devices to ensure that the application works as expected in various environments. These tests verify that the application is responsive, visually correct, and behaves consistently across different browsers (e.g., Chrome, Firefox, Safari) and devices (e.g., desktops, tablets, smartphones).
Data-Driven Testing
Data-driven testing allows the same test to be executed with multiple sets of data. Codeless platforms enable testers to input different data sets, such as usernames, passwords, and other variables, and verify that the software processes them correctly. This is particularly useful for testing forms, data processing, and user input handling without having to manually repeat tests.
Acceptance Testing
Acceptance testing ensures that the software meets the business requirements and is ready for release. No-code test automation allows teams to automate end-to-end acceptance tests that validate whether the software meets functional and non-functional requirements, without requiring complex coding.
Performance Testing (Basic)
While advanced performance testing may require custom scripting, codeless tools can automate simple performance checks, such as testing load times for certain pages or user actions. These basic performance tests can help identify potential bottlenecks or slowdowns in the application.
Exploratory Testing (Basic)
While exploratory testing is typically manual, codeless automation can help with initial data collection, especially for exploratory tests that involve interacting with the application in a variety of ways. These tests can be automated to track the execution of multiple scenarios and provide valuable insights into user behavior.
How to Get Started With Codeless Test Automation?
Embarking on the journey of codeless tools can significantly streamline your testing processes and improve software quality.
Steps to Help You Get Started With Codeless Testing
1. Identify Your Goals and Requirements
Start by defining your automation goals and requirements. Determine the types of applications you need to test, the scope of automation, and the specific testing scenarios you want to cover. Clear objectives will guide your tool selection and implementation strategy.
2. Select the Right Tool
Choose a codeless automation tool that aligns with your goals and fits your team’s skill level. Refer to the key features and criteria outlined in the previous chapters to make an informed decision. Consider starting with a tool that offers a free trial to evaluate its capabilities.
3. Set Up the Testing Environment
Prepare your testing environment by setting up the necessary infrastructure, such as virtual machines, devices, and browsers. Ensure that your selected tool integrates seamlessly with your existing development and testing setup.
4. Train Your Team
Provide training for your QA team to familiarize them with the chosen codeless automation tool. Utilize available resources such as documentation, tutorials, and webinars offered by the tool provider. Training ensures that your team can effectively leverage the tool’s features.
5. Start with Simple Test Cases
Begin by automating simple, straightforward test cases to get a feel for the tool and its capabilities. This will help your team gain confidence and identify any initial challenges or adjustments needed.
6. Create Reusable Test Components
Focus on creating reusable test components, such as common functions, workflows, and data sets. This practice enhances efficiency and consistency in your testing processes, making it easier to maintain and update test cases.
7. Integrate with CI/CD Pipelines
Integrate your codeless automation testing tool with your Continuous Integration/Continuous Deployment (CI/CD) pipelines to enable continuous testing. Automated tests should be triggered with each code change, ensuring immediate feedback and early detection of issues.
8. Monitor and Analyze Test Results
Use the reporting and analytics features of your codeless automation tool to monitor test results and track key metrics. Analyze the data to identify trends, pinpoint defects, and assess the overall health of your application.
9. Collaborate and Share Knowledge
Foster collaboration within your team by sharing best practices, challenges, and successes. Encourage open communication and knowledge sharing to collectively improve your codeless automation efforts.
10. Scale Your Automation Efforts
Gradually scale your automation efforts by expanding the scope of automated tests and increasing test coverage. As your team becomes more proficient, tackle more complex test scenarios and integrate additional tools as needed.

How to Choose the Best Codeless Testing Tool
Selecting the ideal codeless test automation tool for your project or long-term use can be a complex decision. The right choice depends on several factors, including the type and complexity of the project, the size and expertise of your QA team, the required functionality, and your budget.
➡️ Check also: Codeless Testing Tools in 2025: Top 14 Platforms
Your tool should meet all of your testing needs based on a comprehensive testing checklist. However, it’s important to recognize that some tools are designed primarily for simpler applications, such as company websites. These tools excel in automating UI tests and identifying UI bugs across multiple browsers and device types. However a more advanced tool may be necessary for more complex web applications or internal enterprise software.
Another challenge is the wide range of services that claim to be codeless automation tools. Many tools market themselves as user-friendly for non-coders, but the reality often differs, as each tool’s approach to being “codeless” can vary significantly.
A List of Essential Features Your Codeless Automation Tool Should Ideally Offer
- Intuitive Interface: The tool should be easy to use, enabling even non-technical users to run automated tests without coding knowledge;
- Ability to Automate Complex Tests: It should handle even time-consuming and complex tests with ease;
- Test Recording and Scheduling: Look for a tool that supports test recording, scheduling, and the ability to handle multiple automation scenarios;
- Cross-Browser and Cross-Device Testing: Ensure the tool can automate tests across various browsers and devices;
- Third-Party Integrations: It’s beneficial if the tool integrates with services like GitHub, Slack, and CI solutions;
- Transparent Pricing: The pricing model should be clear, flexible, and offer good value for the features provided.
We hope this checklist, along with the information shared above, helps you choose the best no-code test automation tool. If you need further assistance, our team of expert QA specialists is always available to guide you. We can analyze your project, business, and technical requirements to recommend the most suitable tool for your needs.
Our no-code DogQ app stands out as one of the easiest-to-use codeless test solutions, with an intuitive interface that supports end-to-end, regression, and other types of testing—all without writing a single line of code.