Product Update: Cross-browser testing
The cross-browser testing feature helps you make sure your app works consistently and doesn’t change its functionality in different browsers.
Since DogQ is a no-code testing tool, you don’t need to perform a series of steps, including coding, to ensure excellent user experience across different browsers for your users.
How to Use Browser Testing
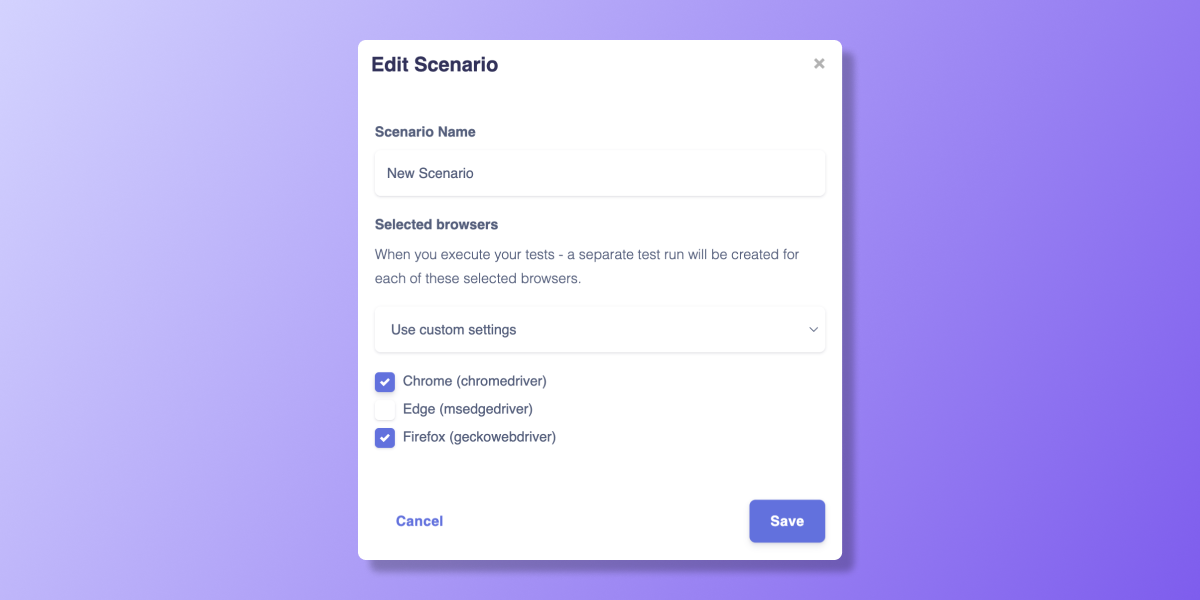
There are 2 options to select browsers to test:
- Click on Gear Wheel ⚙️ near your Project, Module, Scenario name.

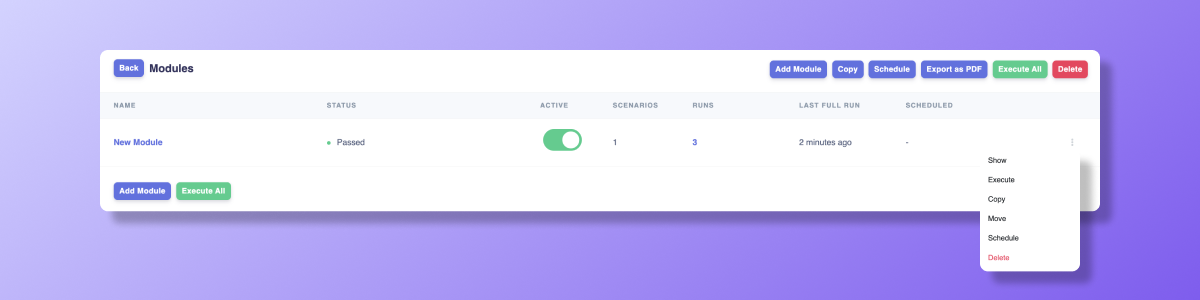
- Choose Schedule in the dropdown menu on a specific entity on Projects, Modules, Scenarios pages.

These cross-browser settings can be adjusted at every level and are inherited downstream. For example, custom settings of a Module will be inherited by Scenarios within it, regardless of the Project settings.
Supported Browsers
Currently, we support these browsers on the cloud:
- Chrome (chromedriver)
- Edge (msedgedriver)
- Firefox (geckowebdriver)
Chrome Browser is a default Browser.
Other browsers are in our roadmap. If you want us to prioritize adding a specific Browser, let us know at [email protected]
How to Track Test Results
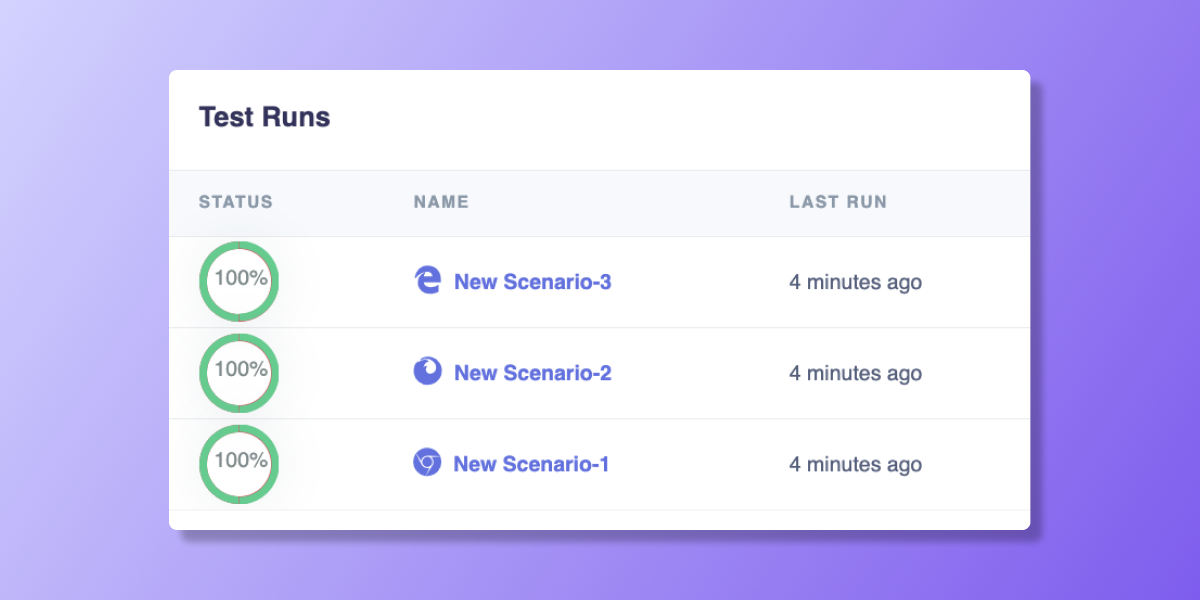
- When you execute or schedule a scenario, a separate test run will be created for each browser you select.
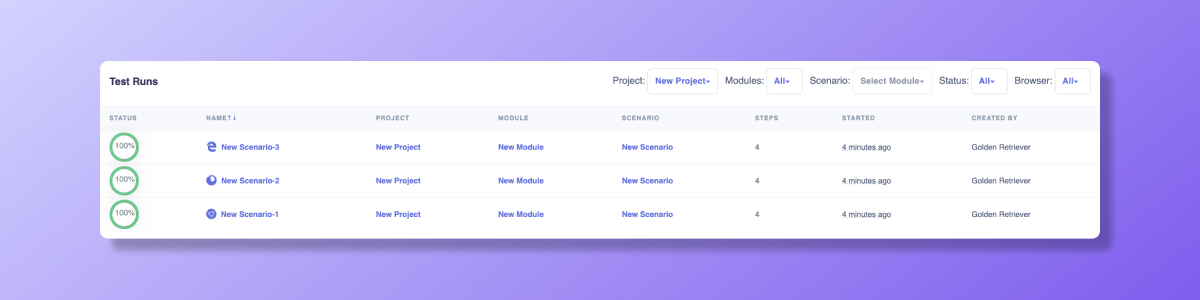
- Depending on the run environment, each test run is assigned by a respective icon allowing you easily navigate the records.
You can find the current execution status inside the Test Runs block on the Scenario page.

Or you can find dedicated the current execution status on the Test Runs page that you can access from the navigation side panel.

What’s more?
We’ve prepared an article “Cross-Browser Testing Tools for Web Apps” to help you find out more about automated cross-browser testing.
You can explore other features of the DogQ no-code testing tool – scheduling, integrations, recordings – in our Documentation.
