Automated UI Testing for WordPress with DogQ
Discover the benefits of automated UI testing for WordPress and get a detailed guide on how DogQ’s no-code tool can streamline your QA processes and improve your test coverage.

In 2024, WordPress is still the most popular content management system, and there’s no surprise – it’s handy, user-friendly, and powerful. But how to test such websites? Automated UI testing is one of the core components in maintaining the functionality, reliability, and, what’s probably the most important, the user experience and satisfaction of WordPress websites.
In this comprehensive guide, we’ll delve into the fundamentals of automated UI testing for WordPress, encompassing its benefits and best practices, and also explore some strategies for using the DogQ no-code testing tool for performing automated UI testing and thus delivering top-tier experience to WordPress users. Here we go!
Table of contents
- What Is Wordpress UI Automated Testing?
- Advantages of Automated UI Testing
- Get Started with Automated UI Testing for WordPress with DogQ
- Wrapping Up
What Is Wordpress UI Automated Testing?
It involves using specialized testing tools to simulate user interactions, such as clicking buttons, filling out forms, and navigating menus, to ensure that the website behaves as expected. By automating UI tests, QA teams can significantly reduce the time and effort required for testing, allowing them to focus on more complex and high-value tasks.
This approach also improves testing accuracy and coverage, as automated tests can be executed repeatedly and consistently across different browsers and devices. Additionally, automating UI tests helps identify defects and inconsistencies early in the development process, enabling teams to address them promptly and prevent them from impacting end users.
Thus, automating UI testing for WordPress contributes to the overall quality and reliability of the website, enhancing user satisfaction and trust in the brand.
Advantages of Automated UI Testing
Automated Wordpress UI testing offers numerous advantages for developers and QA teams alike:
- Firstly, it significantly reduces the time and effort required to test website functionality, allowing teams to release updates more quickly and frequently. Thus, repetitive tasks are handled efficiently, freeing up valuable time for developers and QA testers to focus on more critical aspects of the development process, such as enhancing user experience and implementing new features. Additionally, by automating the testing process, teams can ensure that all necessary test cases are executed consistently, leading to improved software quality and reliability;
- It enhances testing accuracy and consistency by eliminating human errors and variations in testing approaches. By relying on automated scripts to audit the UI/UX of WordPress websites, teams can achieve more reliable and consistent results across different testing environments, browsers, and devices. This results in improved software quality and reliability, as defects and inconsistencies can be identified and addressed early in the development process;
- Moreover, automated UI testing enables better test coverage across various browsers, devices, and screen sizes, ensuring a seamless user experience for all visitors. With automation, QA teams can easily run tests on multiple platforms simultaneously, allowing them to identify compatibility issues and address them promptly. This comprehensive test coverage helps in delivering a high-quality WordPress website that functions seamlessly across different environments, enhancing user satisfaction and engagement;
- Furthermore, by automating repetitive testing tasks, teams can focus their efforts on more strategic activities, such as exploratory testing and test case design. Automated UI testing frees up valuable resources and allows QA testers to delve deeper into the application’s functionality, uncovering hidden defects and potential areas for improvement. This shift from manual testing to automated testing not only improves the efficiency of the testing process but also enhances the overall effectiveness of the QA team;
- Finally, automated UI testing streamlines the testing process, accelerates time-to-market, and enhances the overall quality of your website. By automating repetitive and time-consuming testing tasks, teams can release updates more quickly and confidently, ensuring that their websites are free from critical defects and deliver an exceptional user experience. This increased efficiency and reliability contribute to a more competitive edge in the market, allowing businesses to stay ahead of the curve and meet evolving customer expectations.
Get Started with Automated UI Testing for WordPress with DogQ
Automated UI testing with DogQ offers a seamless and efficient way to test WordPress websites for functionality, performance, and user experience. With DogQ, you can streamline your testing process and ensure the reliability and quality of your app’s UI with just several steps:
Step 1. Create Your First Project
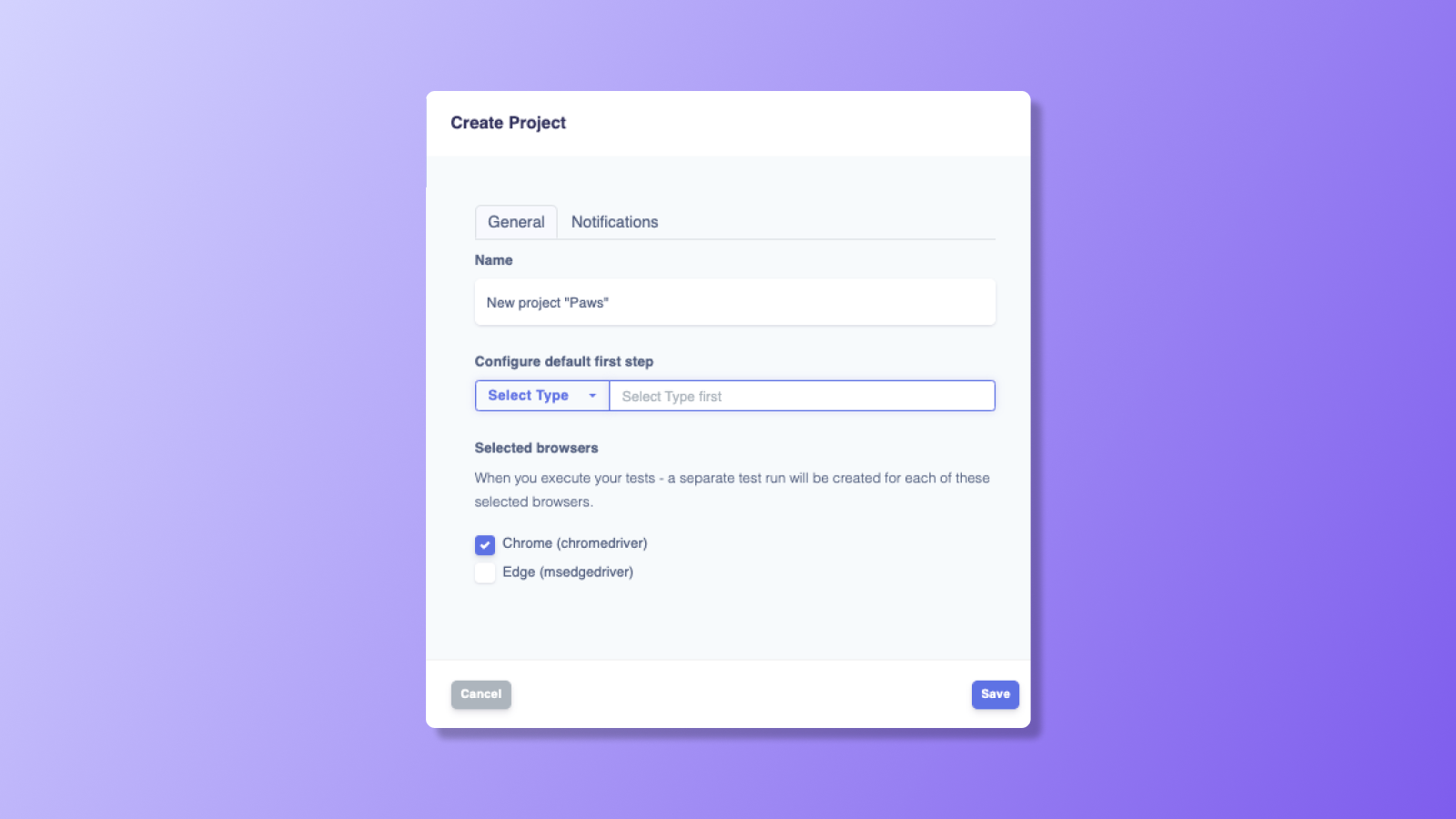
After you log in to your DogQ’s personal account, start by clicking on the New Project button, and you will be forwarded to the Project creation page. Project is the central entity of DogQ, as you can create all application Modules and Scenarios in the Project and later monitor them with the Test Runs.
Here, as you can see on the picture below, only the “Name” field is mandatory, and you should also select the type of browser you need for testing: Chrome or Edge. This allows you to simulate user interactions on different browsers and ensure cross-browser compatibility.

Step 2. Create a New Module
Then, organize your test scenarios by creating a new Module, which acts as a group of scenarios designed to test a specific aspect of your application. Here, customize the module settings and parameters to suit your testing requirements, for example, let it be called “Contact form”. After creating the Module you will be redirected right into it, then you can start writing your first Scenario.
Step 3. Create Your Scenario
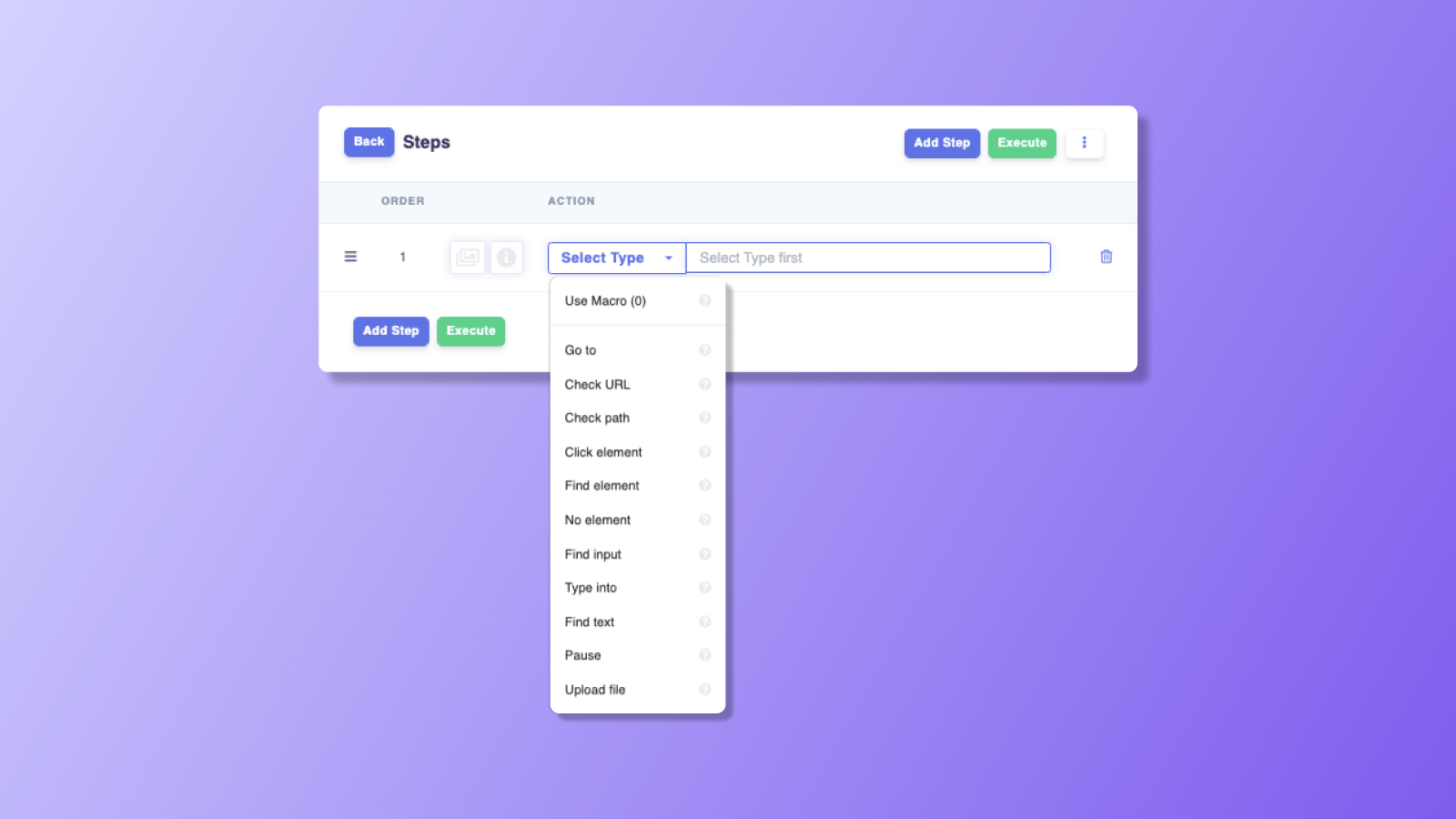
Define the test scenario you want to execute, for example, checking the functionality of the contact form on your WordPress website. Then, use a variety of Pre-built Steps provided by DogQ, including Go to, Find Input, Type Into, Find Element, Find Text, and others, to simulate user interactions and validate the behavior of your application.

For example, if you want to check whether the contact form works properly, you should:
- start by Go to step and enter your website’s URL,
- then use Find Input step and enter the names of your input fields as it’s named in the code of the page (to do so, click on the input field by the right button on the mouse, and choose “Inspect”),
- After every Find Input step use Type into, writing some info into each input field, to check whether a user can do so on your website,
- and finally, use the Click element step to check whether the Button works properly.
Later, you will be able to execute each scenario individually or schedule them in batches and then monitor the results in real-time.
Step 4. Execute the Test
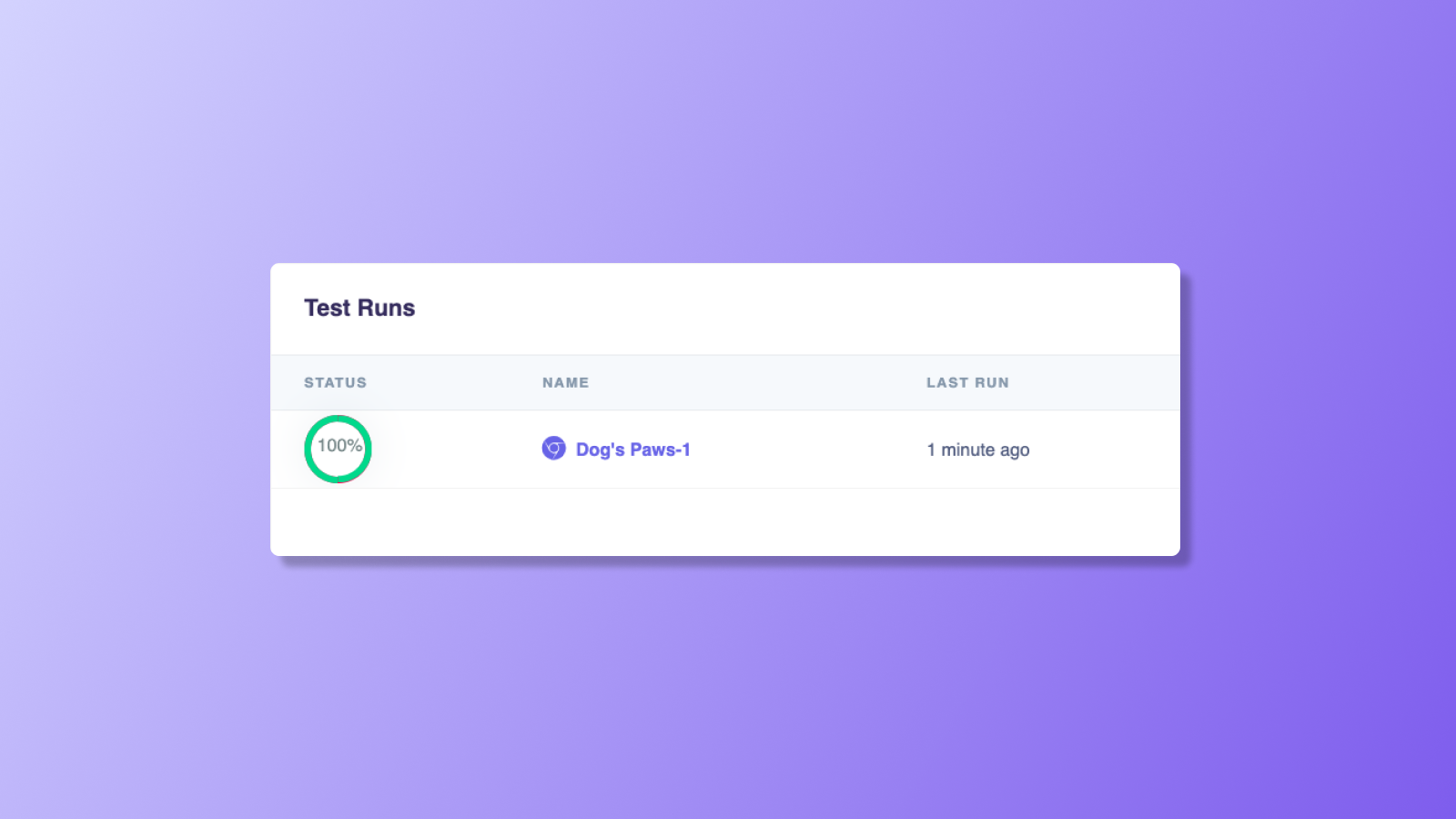
Once you have created your scenario, click on the Execute button to run the test. DogQ will perform the specified actions and evaluate the results against expected outcomes. Near the test’s name you will see a diagram with percentage, and if the test is successful, you will see a green diagram with 100%, and if not, it will be marked red, and you will see how many of your steps failed in percentage.

Step 5. Review Test Results
If the test fails, click on the test’s name to identify the specific step where the failure occurred. DogQ will provide you with detailed logs and reports to help you pinpoint issues and troubleshoot them effectively, ensuring rapid resolution of any defects detected during testing. After you fix the bugs, you can rerun your previously created test scenario or create another one.

Plus, you can always check your WordPress website testing progress via the in-build visual dashboard, which shows the percentage of successful tests compared to the overall number of tests and scenarios.
Moreover, you can also try the Testing in Team feature to speed up the process by parallel testing and make it more comprehensive. In this mode, you’re not limited by numbers – this means that you can invite as many team members as you want. And, another breathtaking news is that all of your teammates will share one subscription, so you will be aligned on the testing process and will always be on the same page!

Wrapping Up
Automated UI testing is a powerful solution for WordPress developers and QA teams who want to ensure the quality and reliability of their websites. The benefits of automated UI testing, including reduced testing time, improved accuracy, and better test coverage make it an invaluable solution for enhancing the overall quality of websites.
By automating repetitive testing tasks and providing comprehensive test coverage, the DogQ no-code testing tool streamlines the testing process and accelerates time-to-market for WordPress applications. With DogQ, teams can focus their efforts on strategic testing activities, such as exploratory testing and test case design, leading to more efficient and effective testing processes.
Furthermore, DogQ’s user-friendly interface and robust features make it easy for teams to create, execute, and manage test scenarios, even for complex audits of UI/UX for WordPress applications. Don’t hesitate to try DogQ right now and deliver high-quality websites that meet user expectations and drive business success!
Latest Posts:
The Most Common Types of Software Bugs. Discover the most common types of software bugs and get professional recommendations.
20 Top Test Automation Tools. We have compiled an ultimate list of top test automation tools.
Alpha Testing and Beta Testing: What’s the Difference? Explore the distinctions and synergies between alpha and beta testing.
Related Posts:
An Ultimate Guide on Your WordPress Website Testing. Get a step-by-step guide on how to test your WordPress website.
An Ultimate UI Testing Guide. Insights into how you can effectively eliminate all bugs from your app’s user interface.
What is Test Automation? How Does It Work? A detailed tutorial on automated testing, its benefits, and tips.
