An Ultimate Guide on Your WordPress Website Testing
Get a step-by-step guide on how to test your WordPress website, platform, or web portal successfully backed by professional pieces of advice from DogQ QA specialists.

Technology is rapidly moving forward every month, but WordPress is still among the top choices for a CMS worldwide: whether it’s a blog, an e-commerce platform, or a corporate website, companies and individuals all over the world prefer it for its handy UI and powerful capabilities.
Ensuring that your WordPress site is running smoothly is key to providing a great user experience and maintaining your digital reputation. However, with so many elements at play – from themes and plugins to content and user interactions – keeping your site in top shape requires thorough and regular testing. In this guide, we’ll walk you through the essential steps of any WordPress website testing, so let’s dive in!
Table of contents
- Manual vs. Automated Testing for a WordPress Website
- How to Test Your WordPress Website: a Step-by-Step Guide
- Step 1: Identify the purpose of testing your WordPress website
- Step 2: Create a backup
- Step 3: Choose a perfect tool
- Step 4: Make and test your changes
- Step 5: Deploy successful changes back to the main site for re-testing
- DogQ’s Advice for WordPress Website Testing
- Wrapping Up
Manual vs. Automated Testing for a WordPress Website
When it comes to ensuring the integrity and performance of a WordPress website, two primary approaches emerge: manual and automated testing. Each has its unique applications and benefits.
Manual Testing involves a hands-on approach where testers manually navigate through the site, checking its various functionalities, user interface, content, and overall user experience. This method is particularly useful for understanding the actual user interaction and for tests that require human judgment, like design and layout assessments. However, manual testing can be time-consuming and may miss out on detecting some subtle, yet critical, issues.
Automated Testing, on the other hand, employs software tools and plugins to conduct tests without human intervention. This method excels in consistency, speed, and efficiency. Automated tests can quickly cover a wide range of scenarios and functionalities, including load testing, performance testing, and security checks.

Tools like Selenium or plugins like WP Test, for instance, can simulate multiple user interactions and load conditions to perform rigorous WordPress automated testing. Automation is particularly advantageous for repetitive tasks and regression testing, where the same tests need to be executed multiple times over the development lifecycle.
While manual testing offers a more user-centric perspective, automated testing stands out for its thoroughness and efficiency. In the fast-paced digital world, especially for dynamic WordPress sites, relying solely on manual testing isn’t feasible. Automated testing not only saves time but also enhances the accuracy of the testing process.
Therefore, for a comprehensive and efficient testing strategy, automated testing is often the superior choice for WordPress websites.
How to Test Your WordPress Website: a Step-by-Step Guide
Now, let’s continue with a step-by-step strategy for testing your WordPress website:
Step 1: Identify the purpose of testing your WordPress website
WordPress website automated testing encompasses various aspects, each crucial for ensuring the site’s effectiveness and security. Here’s a breakdown:
- Usability Testing: This is about how user-friendly your website is. It involves evaluating the site’s layout, navigation, and overall user experience to ensure visitors can easily find what they’re looking for.
- Functionality Testing: Here, you assess if all aspects of your site are working as intended. This includes links, forms, search functionality, and any interactive elements.
- Compatibility Testing: It’s crucial to ensure your site performs well across different browsers (like Chrome, Firefox, Safari) and devices (desktops, tablets, smartphones). This guarantees a consistent experience for all users, regardless of their browsing tools.
- Performance Testing: This type of testing checks your website’s load time and how it handles traffic. Slow sites lead to high bounce rates, so ensuring your site loads quickly and efficiently is vital.
- Security Testing: With the increasing threats of cyber attacks, performing your WordPress website testing for vulnerabilities is non-negotiable. This includes checking for potential breaches, safe data handling, and secure transactions.
- Unit Testing: This is more technical, involving testing individual components of your website to ensure each part functions correctly in isolation.
- Cross-Browser Testing: Similar to compatibility testing, this specifically ensures that your website performs well across various web browsers, keeping in mind different versions and updates.
Each of these testing types plays a pivotal role in creating a robust, reliable, and user-friendly WordPress website. They collectively contribute to a comprehensive assessment, addressing different aspects of your website’s health and performance.
Step 2: Create a backup
Before diving into any form of testing, it’s paramount to secure your WordPress site with a reliable backup. This step is crucial as it ensures that you have a fallback option in case anything goes wrong during the testing process.
Using WordPress backup plugins is an effective and straightforward way to safeguard your data. Here are some noteworthy plugins that can help:
- UpdraftPlus: This plugin stands out for its ease of use and comprehensive features. It allows you to schedule automatic backups and store them in various cloud storage options like Dropbox, Google Drive, or Amazon S3.
- Jetpack VaultPress Backups: Part of the Jetpack suite, VaultPress offers real-time backup and security scanning services. It’s a robust solution for ensuring your website data is always up-to-date and secure.
- BackWPup: A versatile plugin that lets you create complete backups of your WordPress site. BackWPup supports a variety of storage options and can also optimize and check your database.
- BlogVault: Known for its reliability, BlogVault creates daily automatic backups and offers a real-time backup feature for WooCommerce sites. It also provides easy site migration and staging capabilities.
By utilizing these WordPress backup plugins, you can rest assured that your website’s data is safely stored and can be easily restored if necessary. It’s a critical step to maintain the integrity of your site while undergoing various testing procedures.
Step 3: Choose a perfect tool
Selecting the right tool for your WordPress website testing can significantly streamline the process. The advantages of using specialized tools include efficiency in identifying issues, time-saving in repetitive tasks, and enhanced accuracy in detecting potential problems.
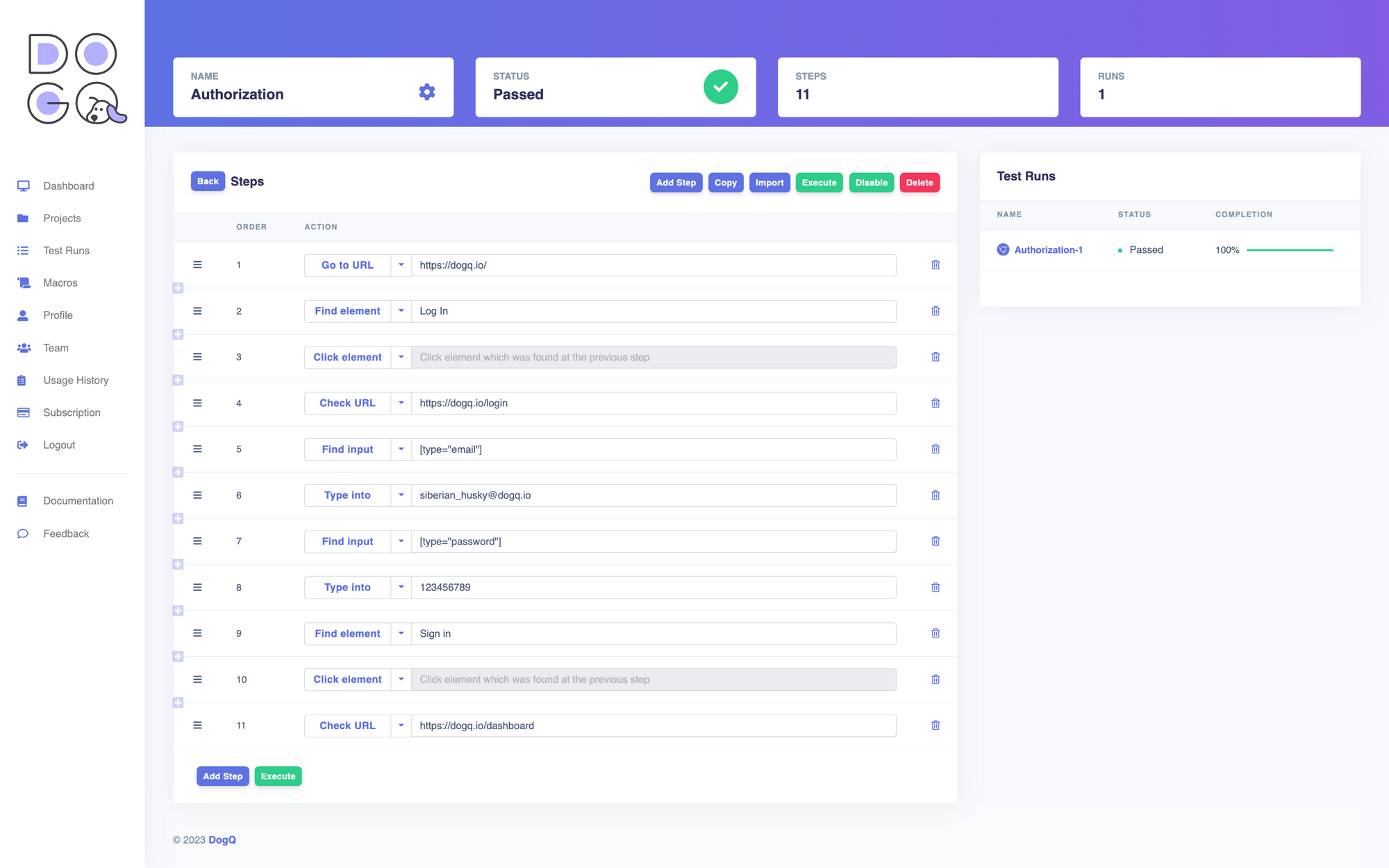
Among the various options, the DogQ no-code testing tool stands out. It is designed to make testing more available, eliminating the need for coding knowledge. Its user-friendly interface allows you to easily set up and run tests, making it an excellent choice for both beginners and seasoned professionals:

Its robust features cater to a range of testing needs, from simple functionality checks to more complex scenarios:

Step 4: Make and test your changes
After selecting your testing tool, the next step is to make and test changes on your WordPress site. Utilizing tools like DogQ simplifies this process. Its no-code approach allows you to effortlessly create test scenarios that mimic real user interactions. This helps in identifying any user experience issues or bugs that might not be immediately apparent.
Testing changes with DogQ offers a detailed analysis of how new features or updates will perform, ensuring that every alteration enhances the website’s overall functionality and user experience.

It’s always recommended to test changes on a copy or staging version of your site first, rather than directly on the live site. This approach minimizes risks and allows for thorough testing without affecting your site’s live performance.
Step 5: Deploy successful changes back to the main site for re-testing
Once the changes have been successfully tested, it’s crucial to deploy them back to the main site for further re-testing. This step is essential to ensure that the changes integrate seamlessly with the rest of the site.
DogQ’s Advice for WordPress Website Testing
Testing a WordPress website is not just a one-time task but an ongoing process that ensures your website remains efficient, secure, and user-friendly. Below are some best practices that every WordPress site owner should consider implementing:
Run Regular Updates and Tests
Regularly updating your WordPress themes, plugins, and core, followed by thorough testing, is essential. This ensures that your website is up-to-date with the latest features and security patches, reducing vulnerabilities.
Embrace Automation
Automated testing tools like DogQ can significantly reduce the workload by automating repetitive testing tasks. This not only saves time but also increases the reliability of the tests.
Check Compatibility with Mobile Devices and Browsers
With a significant number of users accessing websites through mobile devices, it’s crucial to ensure your site is mobile-friendly. Additionally, test your website across different browsers to ensure consistent performance and appearance.
Check Speed and Performance
Website speed and performance have a direct impact on user experience and SEO. Regular testing for load times and responsiveness helps in maintaining an efficient, user-centric website.
Monitor SEO and Accessibility
Regular testing should also include SEO and accessibility checks. This ensures that your site is easily discoverable and accessible to all users, including those with disabilities.
Conduct Security Scans
Given the prevalence of cyber threats, conducting regular security scans is a must. Tools like Sucuri and Wordfence offer robust security solutions for WordPress websites.
Engage in User Experience (UX) Testing
Periodically conduct UX testing to understand how real users interact with your site. This feedback is invaluable for improving the overall user experience.
Perform Content Audits
Regularly review your website’s content for relevance, accuracy, and engagement. Updated and high-quality content keeps your site appealing and relevant to your audience.

By following these best practices, you can maintain a WordPress website that is not only technically sound but also aligns with the needs and expectations of your users.
Wrapping Up
In conclusion, testing your WordPress website is a critical aspect of maintaining a high-performing, secure, and user-friendly online presence. Whether you choose manual or automated testing, the key is to have a structured approach. Tools like DogQ offer an efficient path to automate and simplify testing, ensuring your website consistently meets quality standards.
Remember, testing is not just about finding errors – it’s about providing your customers with a top digital experience and keeping up with the dynamic digital landscape. Regular updates, compatibility checks, performance optimization, and embracing automation are essential strategies in the ever-evolving world of WordPress.
By adhering to the named above guidelines and leveraging the right tools, you can be sure that your WordPress site remains a robust, engaging, and secure platform for your audience. So, just take our pieces of advice, use the best practices, try DogQ no-code platform, and watch your WordPress website thrive in efficiency and user satisfaction!
Latest Posts:
How to Switch from Manual to Automation Testing: 5 Ultimate Steps. Discover the key 6 reasons why businesses switch from manual to automation testing.
Automated Regression Testing – How to Get 100% Test Coverage. An ultimate guide on automated regression testing benefits, and best practices.
Regression Testing vs. Smoke Testing: Diving Into the Differences. Understand how they work together in an automated testing strategy.
Related Posts:
Automated Testing vs. Manual Testing: Key Differences. Find the right balance between manual and automated testing approaches.
14 Best Codeless Test Automation Tools in 2024. A complete guide on the 14 best codeless test automation tools with all their pros and cons.
What is Test Automation? How Does It Work? A detailed tutorial on automated testing, its benefits, and tips.
